ńĮæń½Öµ╗ÜÕŖ©Ķ¦åÕĘ«Ķ«ŠĶ«ĪńÜäÕ╣┐µ│øÕ║öńö©

Õ£©ÕēŹõĖżÕ╣┤Ķ┐śÕ▒×µ¢░ķ▓£õ║ŗńē®ńÜ䓵╗ÜÕŖ©Ķ¦åÕĘ«”ńĮæń½ÖĶ«ŠĶ«Īµēŗµ│ĢÕ£©Ķ┐æµØźÕĘ▓ń╗ÅĶó½ĶČŖµØźĶČŖÕżÜńĮæń½ÖµēĆķććńö©’╝īÕĤµØźµś»õ╝Āń╗¤µ£║µó░ÕÅżńēłńÜäńĮæń½ÖĶ«ŠĶ«Īµēŗµ│ĢńøĖÕ»╣µ»öĶŠāÕ«╣µśōõ║¦ńö¤Õ«ĪńŠÄń¢▓ÕŖ│’╝īĶ¦åÕĘ«µ╗ÜÕŖ©Ķ«ŠĶ«Īµ¢╣µ│ĢĶ┐æÕ╣┤µØźÕ£©ńĮæķĪĄĶ«ŠĶ«ĪŃĆüµēŗµ£║ńĢīķØóĶ«ŠĶ«ĪńŁēÕ¬ÆõĮōÕ▒Ģńż║ń½»Ķó½Õ╣┐µ│øÕ║öńö©ŃĆéńö▒õ║ÄĶē»ÕźĮńÜäńö©µłĘĶ¦åÕɼĶ¦ēõĮōķ¬īÕĆŹÕÅŚńāŁµŹ¦,õ╣¤ÕøĀÕģȵŖƵ£»õĖÄĶē║µ£»ńÜäÕÉłńÉåĶ׏ÕÉł,µłÉõĖ║ńāŁķŚ©ŃĆéńĮæķĪĄĶ«ŠĶ«ĪõĮ£õĖ║õĖĆń¦ŹĶ¦åĶ¦ēĶ»ŁĶ©Ć’╝īńē╣Õł½Ķ«▓ń®Čń╝¢µÄÆÕÆīÕĖāÕ▒Ć’╝īĶÖĮńäČõĖ╗ķĪĄńÜäĶ«ŠĶ«ĪõĖŹńŁēÕÉīõ║ÄÕ╣│ķØóĶ«ŠĶ«Ī’╝īõĮåÕ«āõ╗¼µ£ēĶ«ĖÕżÜńøĖĶ┐æõ╣ŗÕżäŃĆéńēłÕ╝ÅĶ«ŠĶ«ĪķĆÜĶ┐ćµ¢ćÕŁŚÕøŠÕĮóńÜäń®║ķŚ┤ń╗äÕÉł’╝īĶĪ©ĶŠŠÕć║ÕÆīĶ░ÉõĖÄńŠÄŃĆéõĖ║õ║åĶŠŠÕł░µ£ĆõĮ│ńÜäĶ¦åĶ¦ēĶĪ©ńÄ░µĢłµ×£’╝īĶ«ŠĶ«ĪĶĆģÕ░åÕÅŹÕżŹµÄ©µĢ▓µĢ┤õĮōÕĖāÕ▒ĆńÜäÕÉłńÉåµĆ¦’╝īõĮ┐µĄÅĶ¦łĶĆģµ£ēõĖĆõĖ¬µĄüńĢģńÜäĶ¦åĶ¦ēõĮōķ¬īŃĆé

õĮ£õĖ║µ£¬µØźńĮæķĪĄĶ«ŠĶ«ĪńÜäńāŁńé╣ĶČŗÕŖ┐õ╣ŗõĖĆńÜ䓵╗ÜÕŖ©Ķ¦åÕĘ«”Õ£©Ķ┐æÕ╣┤µØźĶó½ĶČŖµØźĶČŖÕżÜńĮæń½ÖµēĆķććńö©’╝īńē╣µ«Ŗµ¢░ķó¢ńÜäÕ▒Ģńż║µ©ĪÕ╝Åõ╣¤Ķ«®Ķ«ĖÕżÜńö©µłĘń£╝ÕēŹõĖĆõ║«ŃĆéĶ¦åÕĘ«µ╗ÜÕŖ©’╝łParallax Scrolling’╝ēµś»µīćĶ«®ÕżÜÕ▒éĶāīµÖ»õ╗źõĖŹÕÉīńÜäķƤÕ║”ń¦╗ÕŖ©’╝īÕĮóµłÉń½ŗõĮōńÜäĶ┐ÉÕŖ©µĢłµ×£’╝īÕĖ”µØźķØ×ÕĖĖÕć║Ķē▓ńÜäĶ¦åĶ¦ēõĮōķ¬īŃĆéĶ¦åÕĘ«µĢłµ×£’╝īÕĤµ£¼µś»õĖĆõĖ¬Õż®µ¢ćÕŁ”µ£»Ķ»Ł’╝īÕĮōµłæõ╗¼Ķ¦éÕ»¤µś¤ń®║µŚČ’╝īń”╗µłæõ╗¼Ķ┐£ńÜ䵜¤µś¤ń¦╗ÕŖ©ķƤÕ║”ĶŠāµģó’╝īń”╗µłæõ╗¼Ķ┐æńÜ䵜¤µś¤ń¦╗ÕŖ©ķƤÕ║”ÕłÖĶŠāÕ┐½ŃĆéÕĮōµłæõ╗¼ÕØÉÕ£©ĶĮ”õĖŖÕÉæĶĮ”ń¬ŚÕż¢ń£ŗµŚČ’╝īõ╣¤õ╝ܵ£ēĶ┐ÖµĀĘńÜäµä¤Ķ¦ē’╝īĶ┐£ÕżäńÜäńŠżÕ▒▒õ╝╝õ╣ĵ▓Īµ£ēÕ£©ÕŖ©’╝īĶĆīĶ┐æÕżäńÜäń©╗ńö░ÕŹ┤Õ£©ķŻ×ķƤµÄĀĶ┐ćŃĆéĶ«ĖÕżÜµĖĖµłÅõĖŁķāĮõĮ┐ńö©Ķ¦åÕĘ«µĢłµ×£µØźÕó×ÕŖĀÕ£║µÖ»ńÜäń½ŗõĮōµä¤ŃĆéĶ»┤ńÜäń«ĆÕŹĢńé╣Õ░▒µś»ńĮæķĪĄÕåģńÜäÕģāń┤ĀÕ£©µ╗ÜÕŖ©Õ▒ÅÕ╣ĢµŚČÕÅæńö¤ńÜäõĮŹńĮ«ńÜäÕÅśÕī¢’╝īńäČĶĆīÕÉäõĖ¬õĖŹÕÉīńÜäÕģāń┤ĀõĮŹńĮ«ÕÅśÕī¢ńÜäķƤÕ║”õĖŹÕÉī’╝īÕ»╝Ķć┤ńĮæķĪĄÕåģńÜäÕģāń┤Āµ£ēÕ▒éµ¼ĪķöÖĶÉĮńÜäķöÖĶ¦ēŃĆé

õĖÄÕÄ”ķŚ©ÕōŹÕ║öÕ╝ÅńĮæń½ÖĶ«ŠĶ«ĪÕģ¼ÕÅĖõ╣ŗõĖĆńÜäĶ┐łµĀ╝Õåģńē╣Õ╣┐ÕæŖÕģ▒Ķ»åõĖƵĀĘ’╝īĶ┐Öń▒╗Ķ«ŠĶ«Īµ╗ÜÕŖ©Ķ¦åÕĘ«ńĮæń½ÖńÜäÕŠłÕż¦õĖĆõĖ¬õ║«ńé╣Õ£©õ║ĵĢģõ║ŗÕī¢õĖŖ’╝īõ╣¤Ķ«Ėõ╝ܵ£ēõ║║ķŚ«’╝Ü“µłæĶ”üĶ«ŠĶ«ĪńÜäńĮæń½ÖÕåģÕ«╣ÕŠłķÜŠµĢģõ║ŗÕī¢µĆÄõ╣łÕŖ×’╝¤”ķéŻõ╣łµłæõ╗¼ÕåŹń╗ÖÕż¦Õ«ČĶ«▓Ķ¦ŻÕÅ”Õż¢õĖĆń¦Źµ╗ÜÕŖ©Ķ¦åÕĘ«ÕĖĖĶ¦üńÜäĶ«ŠĶ«Īµēŗµ│ĢŃĆéńøĖÕ»╣õ║Ä“µĢģõ║ŗÕī¢”µłæÕ░åÕ«āń¦░õĖ║“ÕżÜÕ£║µÖ»Õī¢”ŃĆé

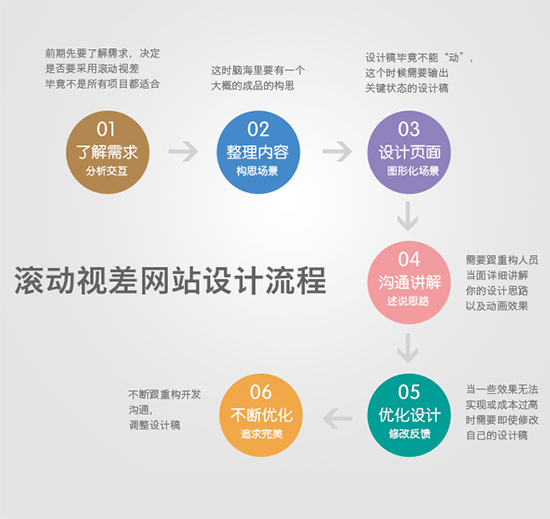
ĶĆīµ╗ÜÕŖ©Ķ¦åÕĘ«ńĮæń½Öµś»õĖĆõĖ¬ķÜÅńØƵ╗ÜÕŖ©õĖŹµ¢ŁÕÅśÕī¢ńÜä’╝īµēĆõ╗źĶ«ŠĶ«ĪµŚČõĖÄõ╝Āń╗¤ńĮæķĪĄµ£ēÕŠłÕżÜõĖŹÕÉīŃĆéÕ£©Ķ«ŠĶ«ĪÕłØµ£¤Ķ«ŠĶ«ĪÕĖłĶ”üÕłżµ¢ŁĶ┐ÖõĖ¬ķĪĄķØóķĆéõĖŹķĆéÕÉłķććńö©µ╗ÜÕŖ©Ķ¦åÕĘ«ŃĆéÕ£©Õå│Õ«Üķććńö©µ╗ÜÕŖ©Ķ¦åÕĘ«õ╣ŗÕÉÄÕ░▒ķ£ĆĶ”üĶ«ŠĶ«ĪĶĆģµĢ┤ńÉåńÄ░µ£ēńÜäÕåģÕ«╣ĶĄäµ¢Ö’╝īÕ░åÕģȵĢģõ║ŗÕī¢µł¢Õ£║µÖ»Õī¢’╝īńäČÕÉĵĀ╣µŹ«µ×äµĆØĶ«ŠĶ«ĪÕć║Õģ│ķö«ńŖȵĆüńÜäĶ¦åĶ¦ēĶ«ŠĶ«Īń©┐ŃĆéõ╝Āń╗¤ńĮæķĪĄĶ«ŠĶ«ĪÕĖłÕüÜÕł░Ķ┐ÖõĖƵŁźÕ¤║µ£¼õĖŖÕĘźõĮ£Õ░▒ÕĘ▓ń╗ÅÕ«īµłÉ’╝īÕÅ»õ╗źõ║żń╗ÖÕģČõ╗¢õ║║õĖŹń«Īõ║åŃĆéõĮåµś»µ╗ÜÕŖ©Ķ¦åÕĘ«ńÜäńĮæń½ÖõĖŹĶĪī’╝īĶ¦åĶ¦ēĶ«ŠĶ«ĪńÜäÕĘźõĮ£µēŹÕłÜÕłÜÕ╝ĆÕ¦ŗ’╝īĶ┐ÖµŚČ’╝īõĮĀķ£ĆĶ”üĶ┤¤Ķ┤ŻĶʤÕēŹń½»Ķ«ŠĶ«ĪÕĖłĶ«▓Ķ¦ŻõĮĀńÜäĶ«ŠĶ«ĪµĆØĶĘ»’╝īõĮĀķ£ĆĶ”üµĆÄõ╣łÕłåÕ▒éµĆÄõ╣łĶ┐ÉÕŖ©ŃĆéÕ£©ÕēŹń½»Ķ«ŠĶ«ĪÕĖłÕ«×ńÄ░ńÜ䵌ČÕĆÖķĆÜÕĖĖÕ╣ČõĖŹõ╝ÜõĖĆÕĖåķŻÄķĪ║’╝īķĆÜÕĖĖõ╝ÜÕøĀõĖ║Õ«×ńÄ░µłÉµ£¼ńŁēÕÉäń¦ŹķŚ«ķóśķ£ĆĶ”üĶ«ŠĶ«ĪÕĖłĶ┐öÕø×ÕÄ╗ķ揵¢░õ┐«µö╣Ķ«ŠĶ«Īń©┐ŃĆéķĆÜĶ┐ćÕÅŹÕżŹńÜäµ▓¤ķĆÜ’╝īÕÅŹÕżŹńÜäńŻ©ÕÉłµēŹĶāĮÕ«īµłÉķóäµā│õĖŁńÜäµ╝éõ║«ńÜäµ╗ÜÕŖ©Ķ¦åÕĘ«ńĮæń½ÖŃĆé
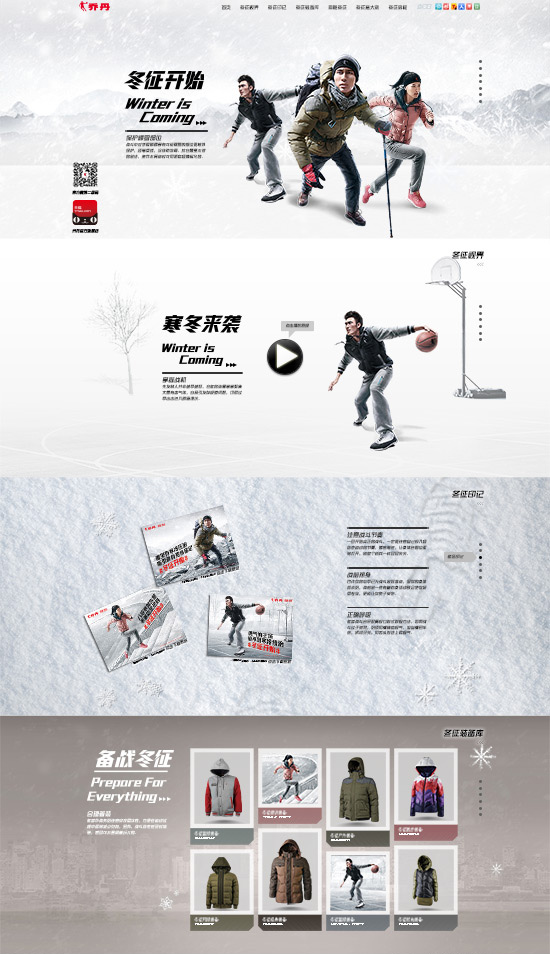
Ķ┐łµĀ╝Õåģńē╣Õ╣┐ÕæŖõĖ║õ╣öõĖ╣õĮōĶé▓ÕōüńēīµÅÉõŠøĶ«ŠĶ«ĪńÜäŃĆŖÕå¼ÕŠüµ¢░ÕōüõĖōķóśŃĆŗÕ░▒µś»ķććńö©µ╗ÜÕŖ©Ķ¦åÕĘ«ńÜäµŖƵ£»µĢłµ×£µØźÕłČõĮ£’╝īõĮōńÄ░Õć║ÕēŹÕŹ½’╝īµŚČÕ░ÜńÜäĶ«ŠĶ«ĪµĆØĶĘ»ŃĆ鵳ÉõĖ║ķ½śń½»ńĮæń½ÖÕ╗║Ķ«Š’╝īõ║ÆÕŖ©ńĮæń½ÖĶ«ŠĶ«ĪńÜäõĖĆń¦ŹĶČŖµØźĶČŖÕ╣┐µ│øÕ║öńö©ńÜäµēŗµ│Ģ’╝īńöÜĶć│Õ£©ńöĄÕĢåńĮæń½ÖĶ«ŠĶ«Īõ╣¤Õ╝ĆÕ¦ŗĶ┐Éńö©ŃĆé




![[How To]Õ”éõĮĢõĮ┐ńö©Google+ µØźÕŖĀÕ╝║õĮĀńÜäÕōüńēīÕ╗║Ķ«Š](/upload_files/round/1339646166.jpg)















