2016Õ╣┤µ£ĆÕĆ╝ÕŠŚÕģ│µ│©ńÜä16õĖ¬ńĮæķĪĄĶ«ŠĶ«ĪĶČŗÕŖ┐

õ║ÆÕŖ©ńĮæń½Ö’╝īķ½śń½»ńĮæń½ÖĶ«ŠĶ«ĪĶČŗÕŖ┐µ»ÅÕ╣┤ķāĮÕ£©µ╝öÕÅś’╝īńö▒õ║ÄÕÉäń¦ŹÕÉäµĀĘńÜäÕ«óĶ¦éÕĤÕøĀ’╝īµ£ēńÜäĶ«ŠĶ«ĪµĆØĶĘ»Õ£©ÕÅæÕ▒ĢõĖŁķĆɵĖÉµČłÕż▒’╝īµ£ēńÜäÕłÖÕ£©õ║ÆĶüöńĮæĶō¼ÕŗāÕÅæÕ▒ĢńÜäĶ┐ćń©ŗõĖŁµĖÉÕģźõĮ│Õóā’╝īńöÜĶć│ķĆɵŁźÕŹćń║¦µłÉõĖ║õĖ╗µĄüŃĆéõĮ£õĖ║õĖĆõĖ¬õĖōµ│©õ║ÄÕÄ”ķŚ©ķ½śń½»ńĮæń½ÖÕ╗║Ķ«Š’╝īńöĄÕĢåńĮæń½ÖĶ«ŠĶ«ĪńÜäĶ«ŠĶ«Īµ£║µ×äĶ┐łµĀ╝Õåģńē╣Õ╣┐ÕæŖ’╝īµłæõ╗¼Õ»╣õ║ĵēƵ£ēńøĖÕģ│ńÜäµŖƵ£»ÕÆīĶ«ŠĶ«ĪĶČŗÕŖ┐ķāĮµŚČÕĖĖÕģ│µ│©’╝īķĆÜĶ┐ćõĖŹµ¢ŁńÜäÕŁ”õ╣ĀÕÆīĶ¦éÕ»¤’╝īÕĮÆń║│Õć║õĖŗķØó16Õż¦Ķ«ŠĶ«ĪĶČŗÕŖ┐ŃĆé
1. ÕÅ»ńö©µĆ¦Ķ«ŠĶ«Ī
2016Õ╣┤’╝īĶ«ŠĶ«ĪńÜäÕż¦µ¢╣ÕÉæÕ░åń╗¦ń╗ŁÕÉæńØĆńö©µłĘÕĆŠµ¢£ŃĆéńö©µłĘõĮōķ¬īÕ£©µĢ┤õĖ¬Ķ«ŠĶ«ĪõĖŁńÜäµØāķćŹÕ░åń╗¦ń╗ŁÕŖĀÕż¦ŃĆéÕ”éµ×£Ķ«ŠĶ«ĪÕ£©ÕÅ»ńö©µĆ¦õĖŖõĖŹĶČ│ńÜäĶ»Ø’╝īÕåŹńé½ķģĘõ╣¤õĖŹõ╝ܵ£ēõ║║ķŚ«µ┤źŃĆé
Õ”éµ×£õĖŹĶāĮõĖōµ│©Õ£░ÕüÜÕźĮńö©µłĘõĮōķ¬īĶ«ŠĶ«Ī’╝īµś»µŚĀµ│Ģµīüõ╣ģÕ£░ÕÉĖÕ╝Ģńö©µłĘńÜäŃĆ鵌ĀĶ«║µś»Ķ░ʵŁīÕ£©ń«Śµ│ĢõĖŖńÜäÕÅśµø┤’╝īĶ┐śµś»ńö©µłĘĶĪīõĖ║µĢ░µŹ«ńÜäÕÅśĶ┐ü’╝īķāĮµīćÕÉæÕÉīõĖĆõĖ¬µ¢╣ÕÉæ’╝ÜńĮæń½ÖÕ┐ģķĪ╗ÕŖĀĶĮĮÕŠŚµø┤Õ┐½’╝īõ╣¤Õ┐ģķĪ╗µø┤ÕŖĀµśōńö©ŃĆé

Õ»╣õ║ÄńöĄÕĢåńĮæń½ÖĶĆīĶ©Ć’╝īÕŖĀĶĮĮķƤÕ║”ńÜäÕĮ▒ÕōŹõ╝ܵø┤õĖ║µśÄµśŠ’╝īÕøĀõĖ║ÕŖĀĶĮĮķƤÕ║”µ»ÅÕ╗ČĶ┐¤õĖĆń¦Æ’╝īÕ░▒µäÅÕæ│ńØĆõĖĆÕ«ÜńÖŠÕłåµ»öńÜäķöĆķćŵĄüÕż▒µÄēõ║åŃĆéÕģČõ╗¢ńÜäńĮæń½Öõ╣¤ń▒╗õ╝╝’╝īÕŬõĖŹĶ┐ćõ║¦ńö¤ńÜäÕĮ▒ÕōŹõĖŹÕ░ĮńøĖÕÉīŃĆé
2. ÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Ī
µŚČĶć│õ╗ŖµŚź’╝īÕōŹÕ║öÕ╝ÅńĮæķĪĄĶ«ŠĶ«ĪõĖŹÕåŹµś»õĖĆõĖ¬ÕÅ»ķĆēķĪ╣’╝īĶĆīµś»Õ┐ģķĆēķĪ╣õ║åŃĆéń¦╗ÕŖ©ń½»µŚĀń¢æÕĘ▓ń╗ŵś»ń£¤µŁŻµäÅõ╣ēõĖŖńÜä“ń¼¼õĖĆÕ▒Å”õ║åŃĆéõĖŹÕÉīń▒╗Õ×ŗõĖŹÕÉīÕ░║Õ»ĖńÜäÕ▒ÅÕ╣ĢĶ«®Ķ«ŠĶ«ĪÕĖłõ╗¼ķØóõĖ┤ńÜäńĢīķØ󵜻ń£¤µŁŻµäÅõ╣ēõĖŖńÜä“ńóÄńēćÕī¢”ńÜäÕ▒ÅÕ╣ĢķĆēķĪ╣’╝īµēĆõ╗źÕōŹÕ║öÕ╝ÅõĖŹÕŠŚõĖŹõĖ║õ╣ŗŃĆé

Ķ”üĶ«®Ķ«ŠĶ«ĪÕÅ»ńö©’╝īÕ░▒Õ┐ģķĪ╗Ķ«®µēƵ£ēÕ▒ÅÕ╣ĢķāĮÕÅ»õ╗źµŁŻÕĖĖµśŠńż║ŃĆéÕĆ╝ÕŠŚµ│©µäÅńÜ䵜»’╝īõĮ£õĖ║ńø«ÕēŹńÜäõĖĆķĪ╣ķōüÕŠŗ’╝īÕ”éµ×£ńĮæń½Öńö©µēŗµ£║µēōÕ╝ĆĶĆīµŚĀµ│ĢµŁŻÕĖĖµĄÅĶ¦łńÜäĶ»Ø’╝īķĆÜÕĖĖµäÅÕæ│ńØĆõĮĀķ£ĆĶ”üõ┐«µö╣ÕÆīĶ░āµĢ┤õ║åŃĆéÕōŹÕ║öÕ╝ŵś»Õ┐ģķĪ╗Õōü’╝īõĖŹÕŁśÕ£©µ¤ÉõĖ¬Õ░║Õ»Ėµł¢µĀ╝Õ╝ÅĶāĮÕż¤µÉ×իܵēƵ£ēķŚ«ķóś’╝īÕ╣ČõĖöÕÅśÕŠŚÕōŹÕ║öÕ╝ÅńÜäÕ░åõĖŹõ╗ģõ╗ģµś»ńĮæķĪĄµ£¼Ķ║½’╝īĶ┐śµ£ēLOGOŃĆüBannerńŁēµēƵ£ēńøĖÕģ│Õģāń┤ĀŃĆéÕģ©ķØóÕōŹÕ║öÕ╝ÅńÜäĶ«ŠĶ«Ī’╝īÕĮ╗Õ║ĢÕæŖÕł½µŗēõ╝ĖÕÆīķ®¼ĶĄøÕģŗŃĆé
3. APPĶ«ŠĶ«ĪÕģźõŠĄńĮæķĪĄĶ«ŠĶ«ĪķóåÕ¤¤
ńĮæķĪĄĶ«ŠĶ«ĪµŚ®Õ░▒Õ║öĶ»źÕÉæAPPĶ«ŠĶ«ĪÕŁ”õ╣Āõ║å’╝īÕ«āÕ║öĶ»źµø┤ÕŖĀķ½śµĢł’╝īµø┤õĮÄÕ╣▓µē░’╝īÕ║öĶ»źĶāĮµÅÉõŠøÕ«ÜÕłČÕī¢ńÜäńö©µłĘõĮōķ¬īŃĆé

ķÜÅńØĆńĮæń╗£ńÜäĶå©ĶāĆÕÆīńĮæń╗£ń®║ķŚ┤ńÜäķź▒ÕÆīÕ║”ńÜäÕó×ÕŖĀ’╝īĶ«ŠĶ«ĪÕÆīńŁ¢ÕłÆõ║║Õæśõ╣¤Õ╝ĆÕ¦ŗÕ£©ńĮæķĪĄńÜäõĖ¬µĆ¦Õī¢µĄÅĶ¦łõĖŖõĖŗÕŖ¤Õż½’╝īµĘ╗ÕŖĀµø┤ÕżÜÕģĘÕżć“µÄÆõ╗¢µĆ¦”ńÜäńē╣µĆ¦’╝īĶ«®ńö©µłĘÕÅ»õ╗źÕ░ĮÕÅ»ĶāĮÕ┐½Õ£░ÕÉīńĮæķĪĄÕåģÕ«╣Ķ┐øĶĪīõ║żõ║ÆŃĆé
4. µø┤µÖ║ĶāĮńÜäĶÅ£ÕŹĢ
µ£ēõ║øńö©µłĘÕĘ▓ń╗ÅÕ╝ĆÕ¦ŗÕÄīÕĆ”µ▒ēÕĀĪĶÅ£ÕŹĢÕÆīÕ»╝Ķł¬ÕøŠµĀć’╝īõĮåµś»Ķ┐Öń¦ŹµāģÕåĄõ╗ģõ╗ģÕŬµś»Õ╝ĆÕ¦ŗ’╝īÕøĀõĖ║ĶÅ£ÕŹĢµŁŻÕ£©Ķ┐øÕī¢õĖ║ĶČŖµØźĶČŖµÖ║ĶāĮŃĆé

ķććńö©ķÜÉĶŚÅÕ╝ÅÕ»╝Ķł¬ńÜäńĮæķĪĄµŁŻÕ£©ķĆɵŁźÕó×ÕżÜ’╝īĶ┐Öõ╣¤Ķ«ĖÕŠłÕ┐½õ╝ܵłÉõĖ║õĖĆń¦ŹÕĖĖµĆüŃĆéĶ┐ÖõĖĆĶ«ŠĶ«ĪÕć║ńÄ░ńÜäńÉåńö▒µś»’╝īÕÅ»õ╗źĶ«®ńö©µłĘµø┤Õ░æĶó½ķØ×Õģ│ķö«õ┐Īµü»µēĆÕ╣▓µē░ŃĆéõĮåµś»’╝īÕŹ│õĮ┐ń£ŗõĖŹÕł░ĶÅ£ÕŹĢńÜäÕŁśÕ£©’╝īõĮåµś»ń╗Åķ¬īÕæŖĶ»ēµłæõ╗¼’╝īĶÅ£ÕŹĢõĖĆիܵś»ÕŁśÕ£©ńÜä’╝īÕøĀµŁżµłæõ╗¼µŚĀķ£ĆõĖ║µŁżµŗģÕ┐ā——ÕøĀõĖ║ÕĮōµłæõ╗¼ķ£ĆĶ”üÕ«āńÜ䵌ČÕĆÖ’╝īĶÅ£ÕŹĢõ╝ÜÕ£©ÕÉłķĆéńÜäÕ£░µ¢╣Õć║ńÄ░ŃĆéµ£¬µØźńÜäĶÅ£ÕŹĢÕÅ»ĶāĮµś»ÕżÜµ¢╣ÕÉæµ╗ÜÕŖ©ńÜä’╝īõĖŹĶ┐ćÕ░▒ńø«ÕēŹĶĆīĶ©Ć’╝īĶ┐ÖÕ╣ȵ▓Īµ£ēµśÄńĪ«ńÜäµĀćÕćå’╝īµ£¬µØźõ╝ܵ£ēÕÉäń¦ŹÕÅ»ĶāĮµĆ¦ŃĆé
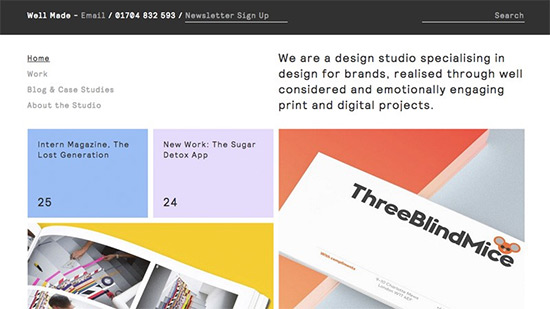
5. µ©ĪÕØŚÕÆīµ©ĪÕØŚÕī¢µ¢ćµ£¼
µ▓Īõ║║õ╝ÜÕ¢£µ¼óń┐╗ń£ŗµ¢ćń½ĀńÜ䵌ČÕĆÖ’╝īÕÅæńÄ░Õ»╝Ķ»ŁÕÅłĶćŁÕÅłķĢ┐’╝īµś»Õɦ’╝¤ķéŻõ╣łÕ£©ńĮæķĪĄõĖŖ’╝īµ£ĆÕźĮńÜäÕæłńÄ░µ¢╣Õ╝ŵś»µÅÉõŠøõĖĆõ╗Įń«Ćń¤Łńēłµ£¼ńÜäÕ»╝Ķ»Ł’╝īńäČÕÉÄĶ«ŠĶ«ĪÕēŹµØźµĢæÕ£║’╝ܵÅÉõŠøõĖĆÕźŚµ©ĪÕØŚÕī¢ńÜäÕĖāÕ▒Ƶ¢╣µĪłŃĆ鵩ĪÕØŚÕī¢Ķ«ŠĶ«Īõ╣ŗõĖŗ’╝īµ»ÅõĖ¬ķā©ÕłåķāĮõ╝ÜÕłÆÕłåµłÉõĖ║ńŗ¼ń½ŗńÜäÕī║ÕØŚ’╝īõŠ┐õ║ĵōŹõĮ£ŃĆéõĮåµś»Ķ┐ÖõĖĆńÜäĶ«ŠĶ«ĪÕ╣ČõĖŹõ╝ܵśŠÕŠŚÕŹĢĶ░ā’╝īńøĖÕÅŹ’╝īÕ«āµø┤ÕŖĀķÜŠõ║Äķó䵥ŗ’╝īÕ«āÕÅ»ĶāĮõ╝ÜÕ░åÕåģÕ«╣õ╗źµø┤Ķ«®õ║║µä¤Õģ┤ĶČŻŃĆüµø┤ķĆéÕ«£õ║ĵÄóń┤óńÜäµ¢╣Õ╝ÅÕæłńÄ░Õć║µØźŃĆé

Õ░▒ÕāÅĶ»╗µØéÕ┐ŚõĖƵĀĘ’╝īńö©µłĘńÜäÕ«×ńÄ░õ╝Üõ╗ÄõĖĆõĖ¬ÕåģÕ«╣Õī║ÕØŚĶĘ│ĶĮ¼Õł░ÕÅ”Õż¢õĖĆõĖ¬Õī║ÕØŚ’╝īõ╗ÄõĖĆń¦Źń▒╗Õ×ŗĶĘ│ĶĮ¼Õł░ÕÅ”Õż¢õĖĆń¦Źń▒╗Õ×ŗŃĆé

6. µŚĀķÖɵ╗ÜÕŖ©ÕÆīµ©ĪÕØŚÕī¢Ķ«ŠĶ«Ī
Ķ┐Öõ╣¤µś»ńĮæķĪĄĶ«ŠĶ«Īµ£ĆĶ┐æÕ╝ĆÕ¦ŗµĄüĶĪīńÜäõĖĆń¦ŹńÄ®µ│Ģ’╝īµ©ĪÕØŚÕī¢µ╗ÜÕŖ©ķĪĄķØóĶ«ŠĶ«ĪŃĆéńĮæķĪĄĶó½ÕłÆÕłåµłÉĶ«ĖÕżÜńŗ¼ń½ŗńÜ䵩ĪÕØŚ’╝īµ»ÅõĖ¬µ©ĪÕØŚÕåģńÜäµ╗ÜÕŖ©õ║żõ║Æńŗ¼ń½ŗõ║ÄÕģČõ╗¢ńÜ䵩ĪÕØŚŃĆéÕɼĶĄĘµØźÕż¬Ķ┐ćÕżŹµØé’╝¤Ķ┐ÖÕĆÆõĖŹńäČ’╝īÕ«×ķÖģõĖŖõĮĀÕÅ»ĶāĮõ╝ÜÕ£©µ¤Éõ║øńĮæń½ÖõĖŁń£ŗÕł░Ķ┐ćń▒╗õ╝╝ńÜäńŖČÕåĄ’╝īõŠ¦ĶŠ╣µĀÅńÜäµ╗ÜÕŖ©ķƤÕ║”ÕÆīķĪĄķØ󵣯µ¢ćńÜäµ╗ÜÕŖ©ķƤÕ║”õĖŹÕÉīŃĆéÕĮōńäČ’╝īÕ£©µ©ĪÕØŚÕī¢µ╗ÜÕŖ©ńÜäķĪĄķØóõĖŁ’╝īĶ┐Öń¦ŹńŖČÕåĄõ╝ܵø┤ÕŖĀµśÄµśŠ’╝īńē╣µĆ¦õ╣¤µø┤ÕŖĀµśŠĶæŚŃĆéĶäæĶĪźõĖĆõĖŗ’╝īõĖżµĀÅÕ╝ÅķĪĄķØó’╝īõĖżÕłŚÕåģÕ«╣ÕŹĢńŗ¼µ╗ÜÕŖ©’╝īÕ░▒ÕāÅõĖŗķØóĶ┐ÖõĖ¬µĪłõŠŗ’╝Ü

ÕĮōńäČ’╝īĶ┐ÖõĖĆÕłćÕ¦ŗõ║ĵŚĀķÖɵ╗ÜÕŖ©Ķ┐ÖõĖĆķĪĄķØóĶ«ŠĶ«ĪµŖƵ£»’╝īµ£ĆÕģĖÕ×ŗńÜäÕ░▒µś»PinterestŃĆüFacebookÕÆīTwitterŃĆé

µ©ĪÕØŚÕī¢µŚĀķÖɵ╗ÜÕŖ©õ╣¤µś»Õ¤║õ║ÄõĖĆõĖ¬ńøĖÕÉīńÜäÕüćĶ«Š’╝ÜÕÉæõĖŗµ╗ÜÕŖ©µĆ╗µś»µø┤Õ«╣µśōńÜäµōŹõĮ£’╝īńö©µłĘõĖŹńö©Õü£õĖŗµØźńé╣Õć╗ń┐╗ķĪĄŃĆéĶ┐Öõ╣¤ķÜŠµĆ¬ĶČŖµØźĶČŖÕżÜńÜäńö©µłĘµ▓ēĶ┐Ęõ║ÄĶ┐Öń¦Źõ║żõ║Ƶ©ĪÕ╝ÅŃĆé
7. Material Design
Õ«×ķÖģõĖŖMaterial Design ńÜäµÄ©Õć║ÕÅ»õ╗źĶ┐Įµ║»Õł░2013Õ╣┤’╝īõĮåµś»Õ«āńÜ䵥üĶĪīń£¤µŁŻÕ╝ĆÕ¦ŗõ║Ä2015Õ╣┤ŃĆéÕ”éµ×£õ╗öń╗åĶ¦éÕ»¤Ķ┐ćÕÉäõĖ¬ķóåÕ¤¤ńÜäĶ«ŠĶ«ĪķŻÄµĀ╝ńÜäµö╣ÕÅś’╝īõ╝ÜÕÅæńÄ░ Material Design Õ╝ĆÕ¦ŗÕż¦Ķ¦äµ©ĪÕ£░Õć║ńÄ░Õ£©ńĮæķĪĄŃĆüAPPńöÜĶć│Ķē║µ£»õĮ£ÕōüÕĮōõĖŁ’╝īµłæõ╗¼ÕÅ»õ╗źķóäĶ¦üÕł░ 2016Õ╣┤ Material Design Ķ«ŠĶ«ĪķŻÄµĀ╝ńÜäńłåÕÅæÕ╝ŵĄüĶĪīŃĆé

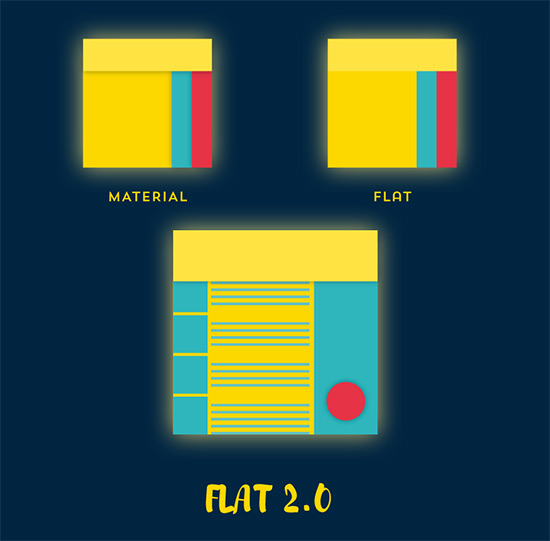
8. µēüÕ╣│Õī¢Ķ«ŠĶ«Ī
õĖźµĀ╝µäÅõ╣ēõĖŖµØźĶ»┤’╝īMaterial Design ń«Śµś»µēüÕ╣│Õī¢Ķ«ŠĶ«ĪõĖŁńÜäõĖĆõĖ¬Õłåµö»’╝īÕ«āµ£ēńØĆÕģĖÕ×ŗńÜä“ń║Ė”ńÜäķÜÉÕ¢╗ŃĆéÕ╣┐µ│øµäÅõ╣ēõĖŖńÜäµēüÕ╣│Õī¢Ķ«ŠĶ«ĪõŠØńäČķØ×ÕĖĖµĄüĶĪī’╝īńöÜĶć│ÕÅ»õ╗źĶ»┤µś»ķØ×ÕĖĖÕÅŚµ¼óĶ┐ÄŃĆé

Ķ┐æÕćĀÕ╣┤µēüÕ╣│Õī¢ńÜäķŻÄµĮ«õ╣ŗõĖŗ’╝īĶ«ĖÕżÜÕōüńēīõ╣¤ķāĮÕ╝ĆÕ¦ŗķĆēµŗ®ń«Ćń║”ńÄ░õ╗ŻĶĆīµēüÕ╣│ńÜäķŻÄµĀ╝’╝īĶ¦åĶ¦ēĶ«ŠĶ«Īõ╣¤Õż¦ķāĮń¦ēµē┐Õ░æÕŹ│µś»ÕżÜńÜäńÉåÕ┐ĄŃĆéµēüÕ╣│Õī¢Ķ«ŠĶ«ĪńÜäõ╝śÕŖ┐ÕŠłµśÄµśŠ’╝īĶ┐Öõ║øõ╝śÕŖ┐õĖ╗Ķ”üõĮōńÄ░Õ£©ńö©µłĘõĮōķ¬īõĖŖ’╝īõ╗¢Ķ«®ńĮæķĪĄµø┤ÕŖĀĶĮ╗ķćÅĶć¬ńö▒’╝īķÖŹõĮÄĶ┤¤µŗģ’╝īµÅÉÕŹćÕŖĀĶĮĮµŚČķŚ┤ŃĆéµēüÕ╣│Õī¢Ķ«ŠĶ«ĪÕÆīÕ╣ĮńüĄµīēķÆ«ńŁēµŚČõĖŗµĄüĶĪīńÜäĶ«ŠĶ«ĪÕģāń┤ĀÕÅ»õ╗źÕŠłÕźĮÕ£░ķģŹÕÉłĶĄĘµØź’╝īķÜÅńØƵŚČķŚ┤ńÜäµ▓ēµĘĆ’╝īń▒╗õ╝╝Material DesignńÜäĶĮ╗ķćÅń║¦ķś┤ÕĮ▒ńÜäÕŖĀÕģźÕł░µēüÕ╣│Õī¢Ķ«ŠĶ«ĪõĖŁ’╝īķĆÜÕĖĖµłæõ╗¼ń¦░õ╣ŗõĖ║µēüÕ╣│Õī¢2.0ŃĆé

9. Ķ¦åĶ¦ēÕī¢ńÜäµĢģõ║ŗÕæłńÄ░
õĖĆÕøŠĶā£ÕŹāĶ©Ć’╝īńøĖµ»öõ║ÄķĢ┐ń»ćÕż¦Ķ«║ńÜäµ¢ćÕŁŚ’╝īĶ¦åĶ¦ēÕī¢ńÜäµĢģõ║ŗÕæłńÄ░µ¢╣Õ╝Åõ╝ܵø┤ÕŖĀńø┤Ķ¦é’╝īõ╣¤µø┤ń¼”ÕÉłµŚČõĖŗńÜäµ¢ćÕī¢ńē╣ÕŠüõ║Äńö©µłĘńÜäķśģĶ»╗õ╣Āµā»ŃĆéõĖŗķØóńÜäµĢ░µŹ«ĶĪ©ńż║’╝Ü
·Õģ©ńÉāĶīāÕø┤Õåģµ£ē1õ║┐õ║║µ»ÅÕż®Ķć│Õ░æĶ¦éń£ŗõĖĆõĖ¬Ķ¦åķóæ
·ńĮæń½ÖĶ«┐Õ«óõĖŁ64%ńÜäõ║║õ╝ÜÕ£©Ķ¦éń£ŗĶ¦åķóæÕÉÄķĆēµŗ®Ķ┤Łõ╣░
·80% ńÜäĶ¦éõ╝Śõ╝ÜÕ£©µīüń╗ŁĶ¦éń£ŗõĖĆõĖ¬Õ╣┐ÕæŖ30Õż®ÕÉÄķĆēµŗ®Ķ┤Łõ╣░
·92%ńÜäõ║║µ£ēĶ¦éń£ŗĶ¦åķóæõ╣ŗÕÉÄÕłåõ║½ńÜäĶĪīõĖ║
·õ║║ń▒╗ÕżäńÉåĶ¦åĶ¦ēÕģāń┤ĀńÜäķƤÕ║”µ»öµ¢ćÕŁŚÕ┐½6õĖćÕĆŹ


10. õ┐Īµü»ÕøŠ
õ┐Īµü»ÕøŠµś»Ķ┐æÕ╣┤µØźµ»ÅÕ╣┤ķāĮÕ£©Õó×ķĢ┐ńÜäõĖĆń¦ŹĶ«ŠĶ«Īµēŗµ│Ģ’╝īõ┐Īµü»ÕøŠõ╗źµø┤ÕŖĀĶ¦åĶ¦ēÕī¢ńÜäµ¢╣Õ╝ÅÕæłńÄ░Õć║õ┐Īµü»ÕÆīµĢ░µŹ«’╝īĶ«®ńö©µłĘµø┤Õ«╣µśōµÄźÕÅŚŃĆéõ┐Īµü»ÕøŠńÜäńü½ńāŁķÖżõ║åµ£¼Ķ║½ńÜäõ╝śÕŖ┐õ╣ŗÕż¢’╝īķĆĀµłÉÕ«āµĄüĶĪīńÜäńÜäÕĤÕøĀÕŠłÕż¦ń©ŗÕ║”õĖŖµ║ÉĶć¬õ║ÄńżŠõ║żńĮæń╗£ŃĆüSEOÕÆīÕåģÕ«╣ĶÉźķöĆńÜäÕż¦ķćÅķ£Ćµ▒éŃĆé2016Õ╣┤’╝īõ┐Īµü»ÕøŠĶé»Õ«Üõ╝ÜĶ┐øõĖƵŁźÕÅæÕ▒Ģ’╝īõ┐Īµü»ÕøŠńÜ䵩ĪµØ┐õ╝ܵø┤ÕŖĀÕżÜµĀĘń╗ÜõĖĮ’╝īõ╝Üń£ŗÕł░µø┤ÕżÜµ£ēĶČŻńÜäµēüÕ╣│ķŻÄµÅÆńö╗ÕÆīĶē║µ£»Õī¢ńÜäĶĪ©ĶŠŠ’╝īõ╣¤Ķ«Ėõ┐Īµü»ÕøŠõ╝ÜÕÆīÕż¦µĢ░µŹ«Ķ┐øĶĪīµø┤ń┤¦Õ»åńÜäń╗ōÕÉłŃĆé

11. ńé½ķģĘńÜäÕŁŚõĮōµÄÆńēł
õĖŹĶ«║µś»ÕĖģµ░öńÜäńĮæń½ÖĶ┐śµś»õ╗żõ║║ÕŹ░Ķ▒ĪµĘ▒Õł╗ńÜäõ┐Īµü»ÕøŠ’╝īńé½ķģĘńÜäÕŁŚõĮōµÄÆńēłõ╝╝õ╣ÄÕĘ▓ń╗ŵłÉõĖ║µĀćķģŹõ║åŃĆéµ╝éõ║«ńÜäÕŁŚõĮōµÄÆńēłÕĘ▓ń╗ŵłÉõĖ║ÕōüńēīÕī¢ĶĪ©ĶŠŠńÜäķćŹĶ”üµēŗµ«Ą’╝īµś»ÕæłńÄ░µĆ¦µĀ╝ńÜäÕ«×ńö©µēŗµ«ĄŃĆéÕģČÕ«×ÕŁŚõĮōµÄÆńēłµ£¼Ķ║½Õ░▒µś»õĖĆķŚ©Ķ»ŁĶ©ĆŃĆéÕ£©ÕćĀÕ╣┤ÕēŹ’╝īķĆÜÕĖĖÕŬµ£ēõĖōõĖÜńÜäÕ╣│ķØóĶ«ŠĶ«ĪÕĖłĶāĮńÄ®ĶĮ¼Õ«ā’╝īõĖŹĶ┐ćķÜÅńØĆÕÉäń▒╗ÕŁŚõĮōńÜäÕ╣┐µ│øµĄüĶĪī’╝īõĮ┐ÕŠŚĶ«ĖÕżÜÕ╣ČõĖŹń▓ŠķĆÜÕŁŚõĮōĶ«ŠĶ«ĪńÜäĶ«ŠĶ«ĪÕĖłõ╣¤ÕÅ»õ╗źµÉ×Õ«ÜÕŁŚõĮōµÄÆńēłŃĆé

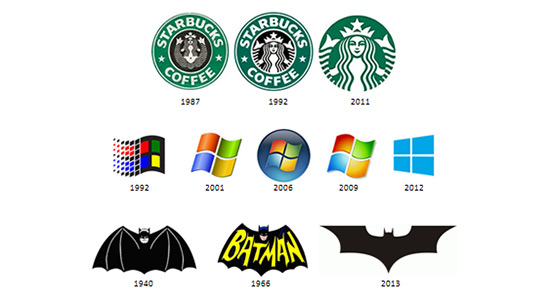
12. ńÄ░õ╗ŻÕżŹÕÅż
ńÄ░õ╗ŻÕżŹÕÅżķŻÄń╗ØÕ»╣Õż¤ķģĘŃĆéõ╗Ä20õĖ¢ń║¬ÕłØÕł░90Õ╣┤õ╗Żõ╣ŗķŚ┤µēƵĄüĶĪīńÜäÕÉäń¦ŹÕģāń┤ĀÕ£©ńÄ░Õ£©ń£ŗµØźµś»ķØ×ÕĖĖÕżŹÕÅżńÜä’╝īÕāÅń┤ĀĶē║µ£»ŃĆüÕĘ©Õż¦ńÜäń¦╗ÕŖ©ńöĄĶ»Ø’╝īTronńŁēńŁēĶ┐Öõ║øÕģāń┤ĀµŚČõĖŗńÜäńÄ░õ╗ŻķŻÄń╗ōÕÉłÕł░õĖĆĶĄĘ’╝īµ×äÕ╗║Õć║õĖĆń¦Źńŗ¼ńē╣ńÜäÕżŹÕÅżµ░øÕø┤’╝īµ£ēÕ║ĢĶĢ┤’╝īµ£ēÕ▒éµ¼Ī’╝īķØ×ÕĖĖGeekŃĆé

13. õĖ░Õ»īĶē▓ÕĮ®
õĖ░Õ»īńÜäńö©Ķē▓Õ╣ČõĖŹµś»ĶČŖÕżÜĶČŖÕźĮ’╝īĶ┐ÖķćīĶ»┤ńÜ䵜»µÄźĶ┐æ80Õ╣┤õ╗ŻķŻÄµĀ╝ńÜäÕĮ®ĶÖ╣Õ╝Åńö©Ķē▓’╝īÕżÜõĖ¬ń▒╗õ╝╝Ķ£Īń¼öńÜäõĮÄķź▒ÕÆīÕ║”Ķē▓ÕĮ®ÕŹÅĶ░āÕ£░µÉŁķģŹÕł░õĖĆĶĄĘ’╝īĶÉźķĆĀÕć║õĖĆń¦Źµäēµé”ĶĆīµ┤╗µ│╝ńÜäµ░øÕø┤’╝īĶ┐Öń¦ŹķģŹĶē▓µ¢╣Õ╝ÅÕÅ»õ╗źÕ£©2016Õ╣┤µśźńÜäµĮśķĆܵŚČÕ░ܵĄüĶĪīĶē▓µŖźÕæŖõĖŁÕŠŚÕł░ÕŹ░Ķ»üŃĆé

14. µĀģµĀ╝ÕÆīÕćĀõĮĢÕĮóńŖČ
µĀģµĀ╝Õī¢ÕĖāÕ▒ĆÕ░åõ╝ܵłÉõĖ║CSSĶ»ŁĶ©ĆĶ¦äĶīāõĖŁńÜäõĖĆķā©ÕłåŃĆéµĀģµĀ╝õĖŹõ╗ģõĖ╗Õ«░ńØĆńĮæķĪĄĶ«ŠĶ«Ī’╝īĶ┐śÕĮ▒ÕōŹńØĆÕ╣│ķØóĶ«ŠĶ«Ī’╝īĶ┐Öń¦Źµ£ĆµŚ®µ║ÉĶć¬õ║Äńæ×ÕŻ½ńÜäńÄ░õ╗ŻõĖ╗õ╣ēĶ┐ÉÕŖ©ńÜäĶ«ŠĶ«Īµ¢╣Õ╝ÅńÜäńĪ«µ£ēÕģČńŗ¼Õł░õ╣ŗÕżäŃĆéÕÅ”Õż¢õĖĆõĖ¬ÕĆ╝ÕŠŚõĖƵÅÉńÜ䵜»ÕćĀõĮĢÕĮóńŖČńÜäĶ┐Éńö©ŃĆéÕćĀõĮĢÕĮóńŖČÕ£©ńĮæķĪĄĶ«ŠĶ«ĪÕÆīÕ╣│ķØóĶ«ŠĶ«ĪõĖŁķāĮµś»ķØ×ÕĖĖµ£ēµĢłńÜäĶŻģķź░Õģāń┤Ā’╝īÕ«āÕÉīµŚČõĖŗµĄüĶĪīńÜäÕÉäń¦ŹĶ«ŠĶ«ĪÕģāń┤ĀÕÆīĶ«ŠĶ«ĪµŖĆÕʦķāĮÕÅ»õ╗źµŚĀń╝ØÕ£░µÉŁķģŹÕ£©õĖĆĶĄĘ’╝īĶ┐Öõ╣¤µś»Õ«āµłÉõĖ║Ķ«ŠĶ«ĪĶČŗÕŖ┐ńÜäķćŹĶ”üÕĤÕøĀõ╣ŗõĖĆŃĆé


15. Õ╣▓µÄēÕøŠÕ║ō
Õ£©ńĮæń½ÖõĖŁÕ╝ĢÕģźÕøŠÕ║ōÕģČÕ«×µś»õĖĆõ╗ČķØ×ÕĖĖµŚĀĶüŖĶĆīÕĤńÉåÕÄ¤ÕłøńÜäõĖĆń¦Źµ¢╣Õ╝ÅŃĆéĶÖĮńäČÕøŠÕ║ōńĮæń½ÖÕŠłÕżÜ’╝īõĮåµś»õĮĀõ╝ÜÕÅæńÄ░Õż¦Õ«ČµīæńÜäÕøŠńēćµĆ╗µś»ķéŻÕćĀõĖ¬ŃĆéĶ┐Öõ╣¤µś»õĖ║õ╗Ćõ╣łĶ«ĖÕżÜÕøŠÕ║ōń▒╗ńÜäńĮæń½ÖķāĮÕ£©ÕŖøÕøŠµÄ©ĶŹÉń£¤µŁŻµĄüĶĪīńÜäŃĆüķ½śń┤ĀĶ┤©ńÜäÕøŠńēćŃĆéĶÖĮńäȵ£ēµĢ░õ╗źńÖŠõĖćĶ«ĪńÜäÕøŠńēćÕÅ»õŠøķĆēµŗ®’╝īõĖŹĶ┐ćĶČŖµØźĶČŖÕżÜńÜäĶ«ŠĶ«ĪÕĖłÕ╝ĆÕ¦ŗķĆēµŗ®Ķć¬ÕĘ▒µŗŹÕøŠ’╝īńöÜĶć│õ║▓Ķ欵ēŗń╗śµØźµÉ×Õ«ÜķŚ«ķóśŃĆé


16. Ķ¦åķóæÕÆīGIFÕøŠ
Ķ¦åķóæĶāīµÖ»ÕÆīÕŖ©µĆüÕøŠĶāīµÖ»õ╣¤µś»ńø«ÕēŹµŁŻÕ£©µĄüĶĪīńÜäĶČŗÕŖ┐õ╣ŗõĖĆ’╝ī2016Õ╣┤Õ░åõ╝ܵ£ēµø┤ÕżÜńÜäńĮæń½ÖķĆēµŗ®Ķ┐ÖµĀĘńÜäĶ«ŠĶ«ĪŃĆéGIFÕøŠÕ£©ńżŠõ║żńĮæń╗£õĖŖķĆÜÕĖĖõĮ£õĖ║ÕŖ©µĆüĶĪ©µāģĶĆīÕŁśÕ£©’╝īķéŻõ║øÕåģµČĄÕŹüĶČ│ńÜäÕåģÕ«╣µŗźµ£ēńØĆÕ╝║Õż¦ńÜäõ╝ĀµÆŁÕŖøŃĆé